Mostrar en precio unitario en producto variable con pack
Al crear un producto variable, por defecto WordPress nos muestra un intervalo de precios, el más barato y el más caro de las variaciones. A veces querer mostrar el precio unitario en producto variable y no mostrar el rango de precios
Para muchos esto no es demasiado amigable, ya que queremos que nos muestre solo el precio mínimo o en su defecto que ponga algo así como Desde:3€.
Para añadir el precio desde, tendremos que modificar nuestro archivo functions.php. Es recomendable modificar el tema child, no en el tema padre. Antes de hacer cualquier modificación en el archivo functions.php recuerda hacer una copia de seguridad.
Añade el siguiente código, pudiendo sustituir DESDE por lo que queramos
function dcms_variation_price_format( $price, $product ) {
$min_price = $product->get_variation_price( ‘min’ );
$max_price = $product->get_variation_price( ‘max’ );
$result_price = wc_price( $min_price );
if ( $min_price !== $max_price ) {
$result_price = sprintf( __( ‘Desde: %1$s’, ‘woocommerce’ ), $result_price );
}
return $result_price;
}
add_filter( ‘woocommerce_variable_price_html’, ‘dcms_variation_price_format’, 10, 2 );
¿Qué pasa si nuestro producto variable vende packs de producto pero queremos mostrar el precio unitario aunque no se pueda comprar solo 1 unidad?
Se da el caso de que vendemos latas de Kombucha, y solo vendemos pack de 4 y 8 latas.
Cuando mostramos nuestros producto en la página de tienda, el precio que aparecerá será desde el precio mínimo (si hemos añadido el código anterior). El problema es que el usuario verá el precio del pack de 4 y esto puede que le chirrie.
El precio de la lata es de 2 €, el pack de 4 latas de 7€ y las 8 latas 12€.
El usuario verá precio desde 7€, por lo que pensará que cada lata cuesta eso y le parecerá caro.
¿Cómo solucionarlo?
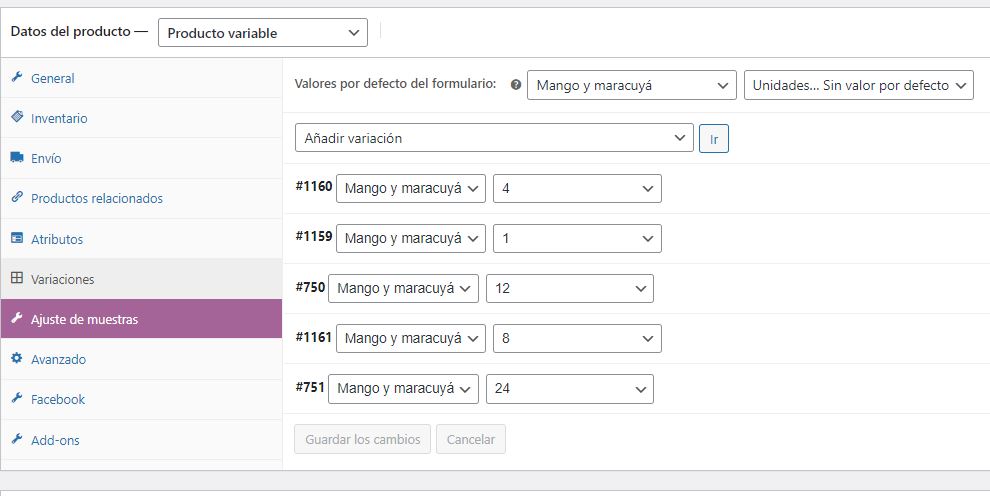
La solución es añadir en los atributos de número de unidades 1, 4 y 8.
Creamos las variaciones para todos los atributos, por lo que tendremos 3 variaciones, en las cuales añadiremos el precio.
En nuestro archivo style.css añadimos la siguiente línea (yo utilizo el plugin para mostrar variaciones Variation Swatches for WooCommerce):
.woo-variation-swatches .variable-items-wrapper .variable-item.button-variable-item.button-variable-item-1 {
display: none;
}
El precio de la variación 1 (oculta en resultados) es 2,35 €, por ello aparece precio desde:2,35€. Cuando marcamos una de las variaciones del producto, nos muestra 9,40€, el precio por el pack de 4 unidades.
En caso de utilizar otro plugin, tendrás que inspeccionar la página y ver el código que genera. Yo he añadido que la varible-item-1 no se muestre en los resultados.
Este es el resultado al inspeccionar encima de la variable 4.